You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
4 years ago | |
|---|---|---|
| example | 4 years ago | |
| src | 4 years ago | |
| .babelrc | 5 years ago | |
| .eslintignore | 4 years ago | |
| .eslintrc.json | 5 years ago | |
| .gitignore | 4 years ago | |
| .prettierignore | 5 years ago | |
| .prettierrc | 5 years ago | |
| LICENSE | 5 years ago | |
| README.md | 4 years ago | |
| package-lock.json | 4 years ago | |
| package.json | 4 years ago | |
| rollup.config.js | 5 years ago | |
| tsconfig.json | 5 years ago | |
| what-this-looks-like.gif | 5 years ago | |
| yarn.lock | 4 years ago | |
README.md
react-mui-mapbox-geocoder
A Material UI Autosuggest'ing Mapbox Geocoder for locating addresses and points of interest.
What Is This?
basically it is a combination of...
and
material-ui & react-autosuggest
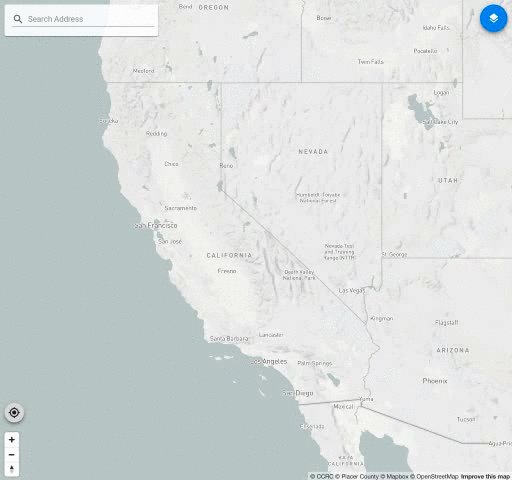
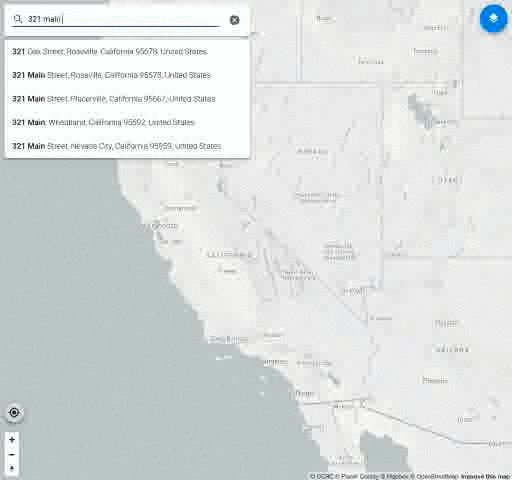
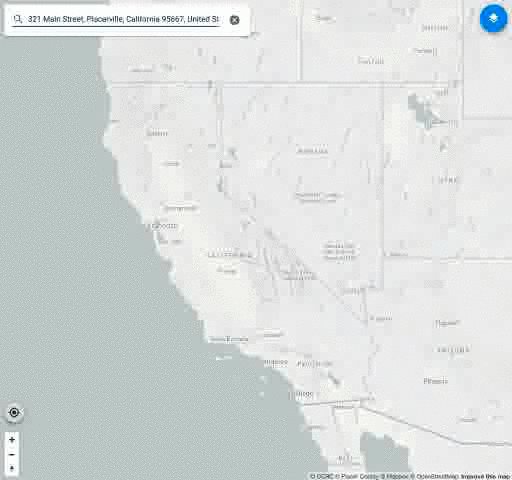
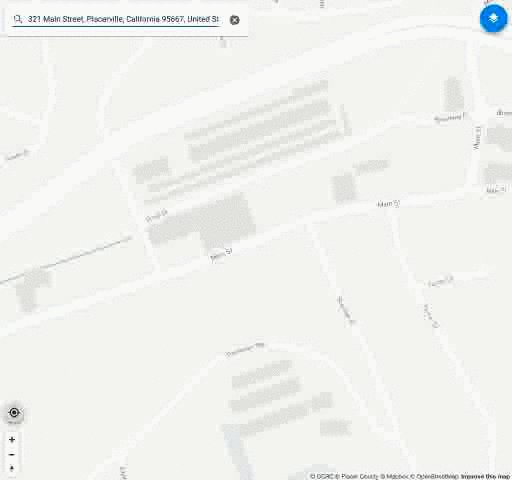
What Does This Component Look Like?
it looks like this...
How Can I Use It?
Here are some hints...
import MatGeocoder from 'react-mui-mapbox-geocoder'
...
const geocoderApiOptions = {
country: 'us',
proximity: {longitude: -121.0681, latitude: 38.9197},
bbox: [-123.8501, 38.08, -117.5604, 39.8735]
}
const onSelectHandler = (result) => {
// Go to result handler.
}
return (
...
<MatGeocoder
inputPlaceholder="Search Address"
accessToken={MAPBOX_TOKEN}
onSelect={onSelectHandler}
showLoader={true}
{...geocoderApiOptions}
/>
)
...
Are There Any Other Props I Can Pass?
Yes.
endpoint: string, default "'https://api.mapbox.com'"
source: string, default "'mapbox.places'"
inputPlaceholder: string, default "'Search'"
accessToken: (required) string
proximity: (optional) {longitude: number, latitude: number}
country: (optional) string, eg. 'us'
bbox: (optional) [number, number, number, number]
types: (optional) string,
limit: (optional) number,
autocomplete: (optional) boolean
language: (optional) string,
showLoader: boolean, default "true"
focusOnMount: boolean, default "false"
onSelect: (required), (selectedFeature) => {...},
onSuggest: (optional), (suggestedResults) => {...}
See Mapbox API Docs for more information.